In order to demonstrate how you can position push content into your website, we’re going to use Flexie as an example. Showing push content to leads and contacts is crucial, and so is deciding where you want the push content to be shown. Let’s suppose we want to show some HTML push content to a lead after he has signed up for the Flexie product. Go to Position and choose Modal UnLocked and then click Save & Close.

The next thing you’re going to do is send a test to your website, to see how and where the push content will be shown to the lead. Copy your domain name and paste it inside the box, and then click Test.

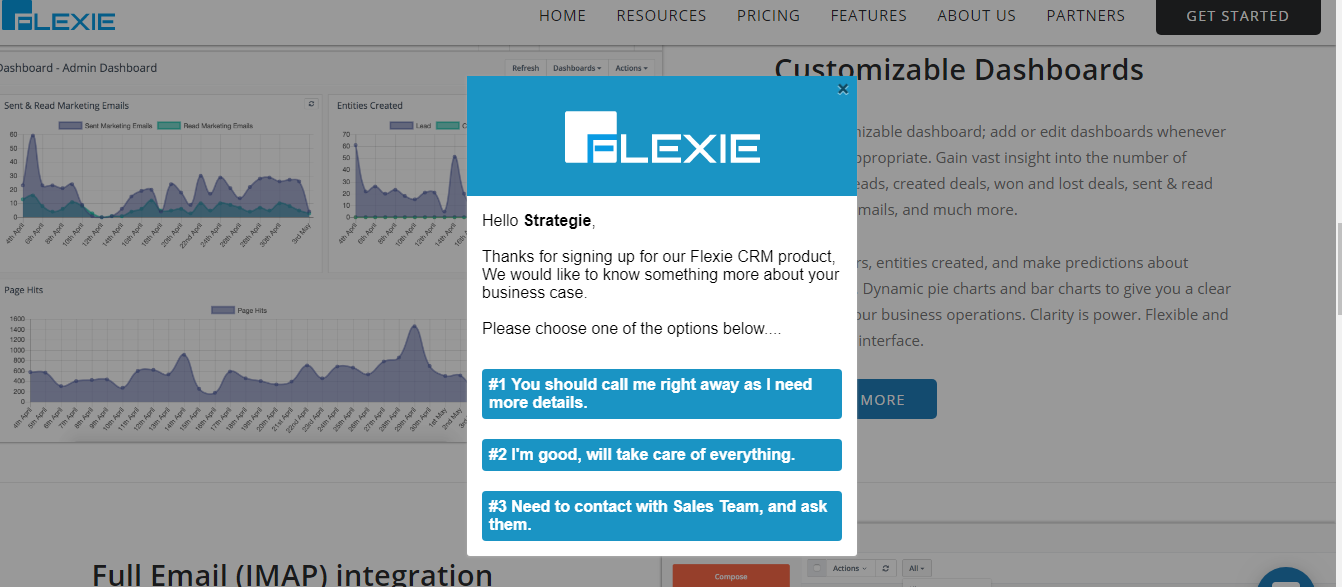
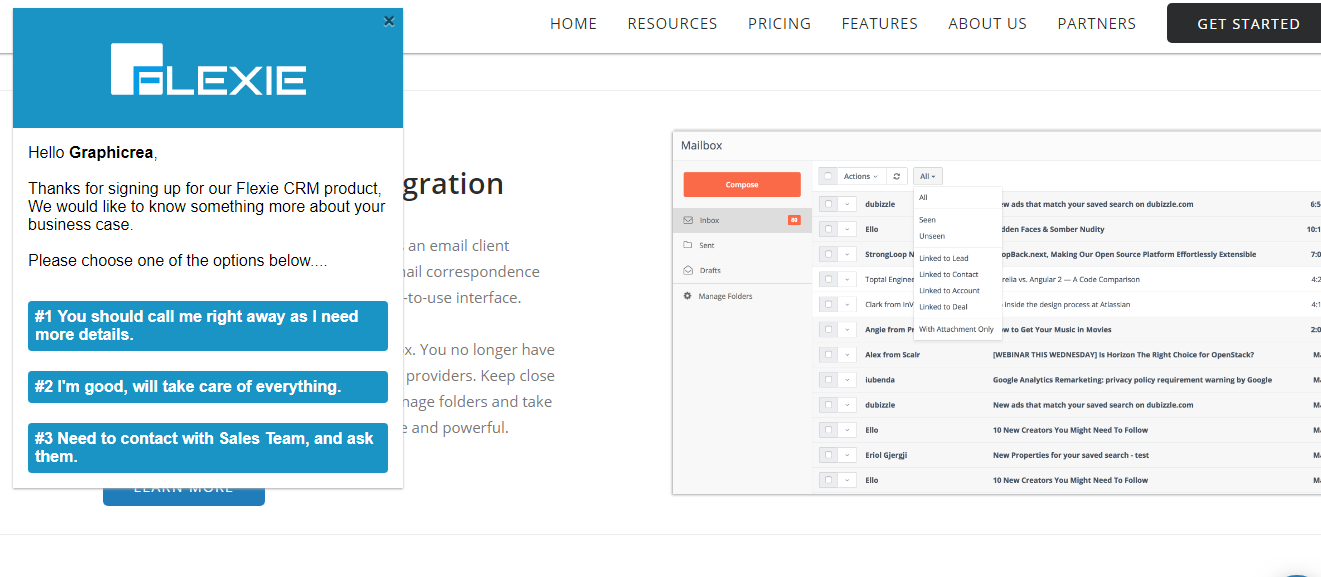
If you go to Flexie, this is how the push content will be shown.

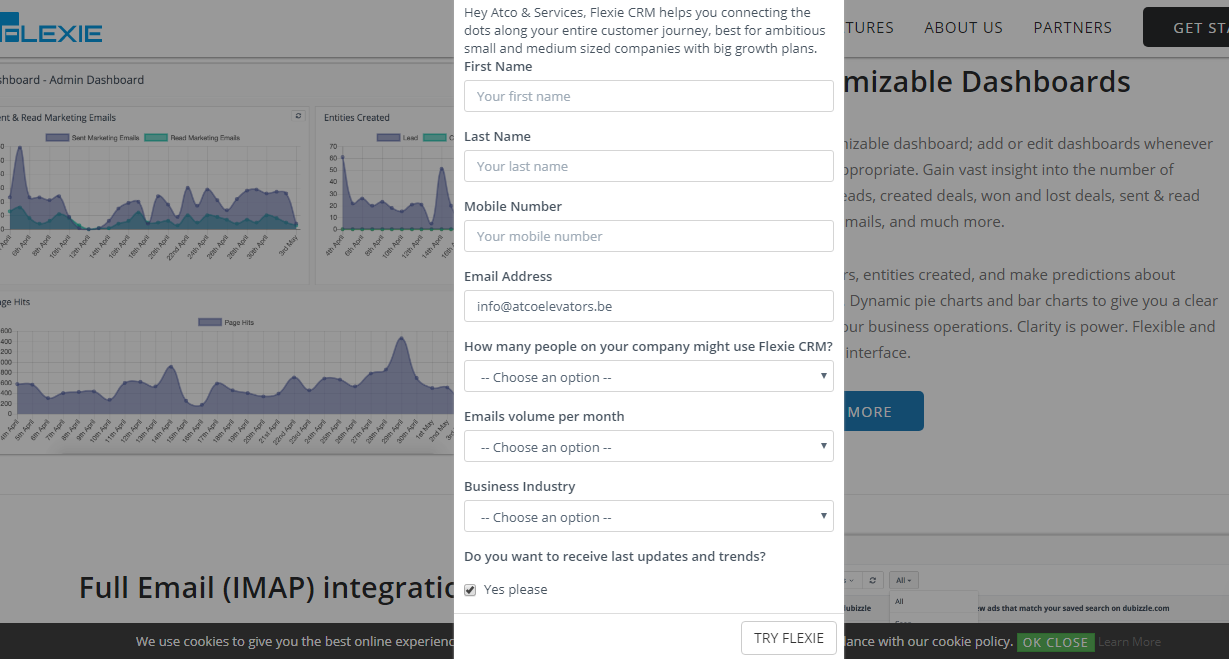
Because we choose the Modal UnLocked, the visitor (lead in our case) can easily click ‘x’ and exit the push content. This is what the Modal UnLocked does: it allows the visitor to exit the push content by simply clicking ‘x’ (or a cancel button). and it is non-intrusive. The lead can exit the push content and keep on browsing. But what if you want to get more information from a lead through a form, for example? In that case, you should choose Modal Locked. This time the push content would be intrusive. Below is how it would appear on Flexie.

As you can see, there’s no ‘x’ or ‘cancel’ option in this case. That’s what the Locked Modal does: it ‘blocks’ the whole page and it focuses on the form only, asking the lead to provide more information. In Flexie CRM, you choose where you want the push content to be shown. You can show the push content on the top right, on the top left, on the bottom right, on the bottom left or in a specific container(DIV). Let’s suppose you want to the push content to be shown on the top-left corner of the page. To do that, go to Position -> Top Left and then click Save & Close. Copy the domain name and paste inside the box. Next click Test. Below is where the push content will be shown on Flexie’s website.

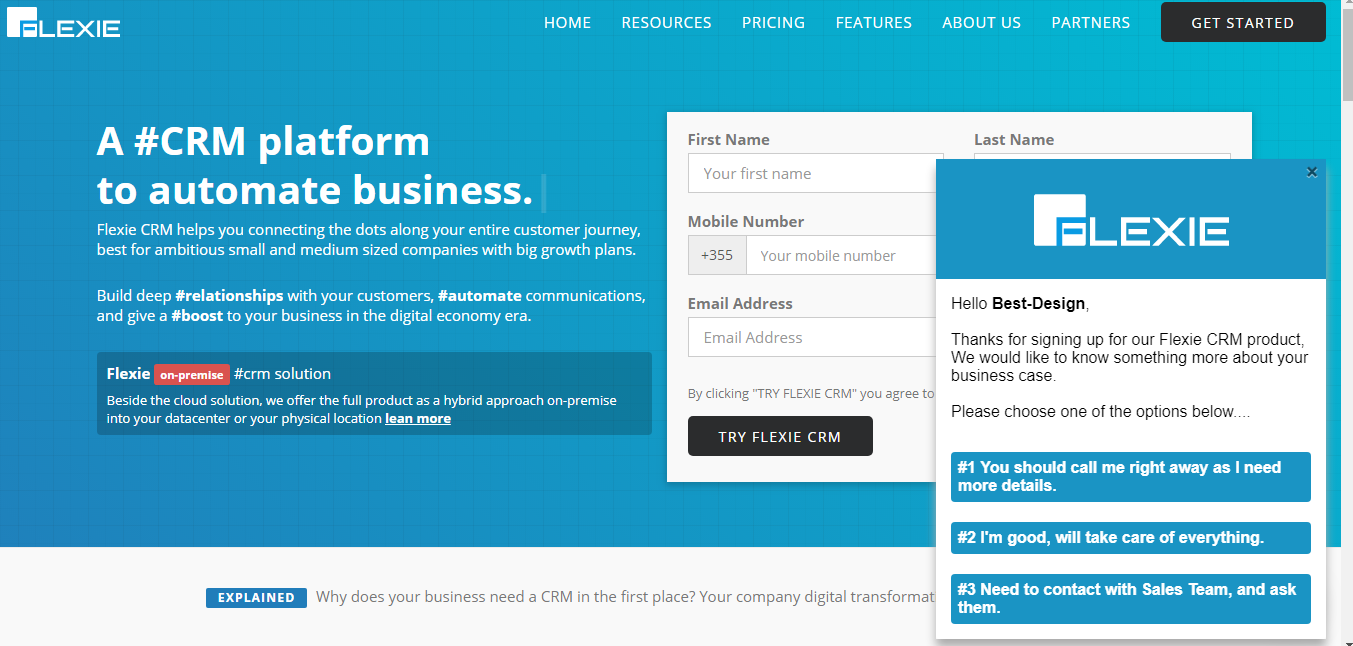
As you can see, the push content is shown on the top-left corner of the page, just where we wanted it to be positioned. What if you wanted the push content to be shown on the bottom-right corner of the page? Once again, go to Position – > Bottom Right and click Save & Close. Next, copy the domain name of the page and paste it into the box. Finally, click Test. Below is where the push content would show on the page.

These were some practical examples of how you can position push content on your website.
To stay updated with the latest features, news and how-to articles and videos, please join our group on Facebook, Flexie CRM Academy and subscribe to our YouTube channel Flexie CRM.

